WordPress users know it. Bloggers know it. Online business folk know it.
They must split test elements on their website. It’s crucial that they zero-in on what works/converts best.
Countless case studies show how a quick split test lead to a 121% increase in revenue for one company, or how Paras Chopra, the founder of Wingify, is running four to five A/B tests at any moment on their site (many of which involve their pricing table).
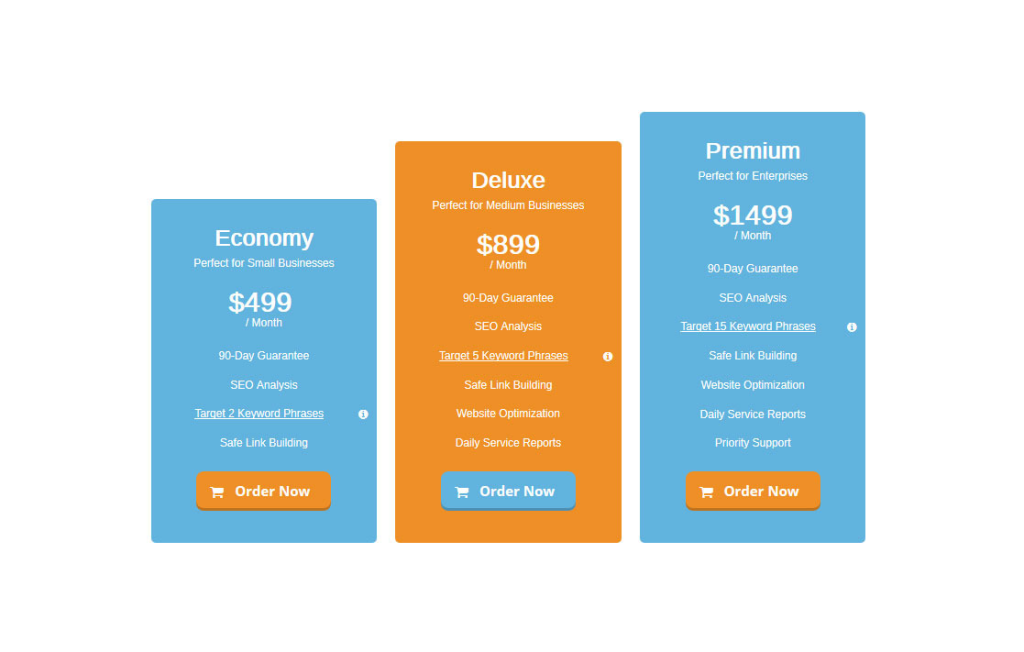
Your pricing table is where your customers come to consume. It’s the means to your bread and butter. No more crucial a place, deserves to have A/B split tests done on it – if your goal is to increase cash flow.
But which pricing table elements should you A/B test, to improve pricing table conversion? Keep reading to find out.
Pricing strategy is all about testing whether how to best incentivize your customers, to pay for your product/service. And to check customer response, you have to use A/B split testing tools to gauge results.
Our Plugmatter Pricing Table Pro plugin offers extensive A/B split testing, and many other handy, conversion-friendly features.
To start, make a list of possible price points. Run each through the test over the next few weeks/months. Something like a $19.99 price point could bring in more business, than a $20 price point. Change your prices according to the best converting result.
Remember, it’s also not a bad idea to use competitor pricing as a starting point for your testing. If one of your competitors is selling a similar product at $50, and another at $65, split test both to see which increases pricing table conversion better..
 The psychology of call-to-action button colors is an interesting topic. A simple change from blue to red could evoke a sense or urgency in your customers, or possibly turn them away.
The psychology of call-to-action button colors is an interesting topic. A simple change from blue to red could evoke a sense or urgency in your customers, or possibly turn them away.
You may read decisive tips like how smaller buttons should use bright and prominent colors; but keep one thing in mind.
Nothing is a hard-and-fast rule that applies to everyone, at all times.
A/B split testing is your best option to see which colors work for your pricing table buttons.
Changing a single word in your call-to-action button, or it’s design, couldn’t possibly make a difference, could it?
You bet it could.
The folks at Unbounce saw a 90% increase in the Click Through Rate (CTR), by changing a single word in the button copy.
If you’re testing this element, test your button copy, placement and the overall design of the call-to-action button.
Keep in mind that every little detail triggers different ideas and impressions in your customer’s minds.
Plugins like our Plugmatter Pricing Table plugin offer various templates to choose from (8 from us!).
Test one per week, see how it does, and switch it out to try another that fits your brand and converts.
Ready-made templates let you sit back, and not have to laboriously design anything yourself. And once you split test between each, here’s bound to be one that boosts your pricing table conversion the best.
Does your features list convert better with three features, or ten?
You have no way of knowing this until you run a thorough split test.
Start with a long list of features, and begin cutting the number down to see if less is better.
Remember, it’s not only about the number of features, but also about highlighting the most important features.
These are features customers deem most valuable. A storage limitation feature might not be as important to your audience, as let’s say, ease of sharing.
The idea is to figure out which features have the strongest selling points on your pricing table.
Let’s say you decide to use the Plugmatter Pricing Table Pro plugin on your WordPress site.
How would you go about split testing the pricing table elements we just talked about? Here’s how –
Do you have any questions or concerns about which elements you should test on your pricing table? Do you know other elements that could be split tested? Let us know in the comment section below!
Get weekly actionable tips, insights and case studies to maximize your results.